La botte secrète des Progressive Web Apps: le Service Worker
Les Progressive Web Apps offrent un nombre incroyable de possibilités tout en maintenant un niveau de performance exceptionnel. Pour que vous puissiez apprécier au mieux tous leurs atouts, commençons par voir en détails ce qui les rends si puissantes: les Service Workers.

Les Progressive Web Apps sont entrain de révolutionner le monde du web et des applications mobiles. Avec leurs fonctionnalités avancées, elles proposent une expérience utilisateur comparable à celle des applications natives, et ôtent certaines de leurs contraintes, notamment celle du passage obligé par les stores Apple et Google.
Outre l’oubli de la lourdeur et du prix des démarches de soumission aux stores, les Progressive Web Apps ont surtout l’énorme avantage de fonctionner par le biais des navigateurs web, et donc d’être référencées sur le web, les rendant beaucoup plus accessibles que les applications natives. Ainsi, grâce aux Progressive Web Apps, vous pouvez disposer d’un outil capable à la fois d’attirer des visiteurs, comme le ferait un site web, et des les fidéliser, comme le ferait une app native, puisque ces derniers auront la possibilité d’installer l’app sur l ‘écran d’accueil de leur appareils, et vous d’utiliser des méthodes d’engagement jusque la réservées aux apps natives comme par exemple les notifications push.
Lire aussi : Que sont les applications web progressives ?
Qu’est-ce qu’un Service Worker?
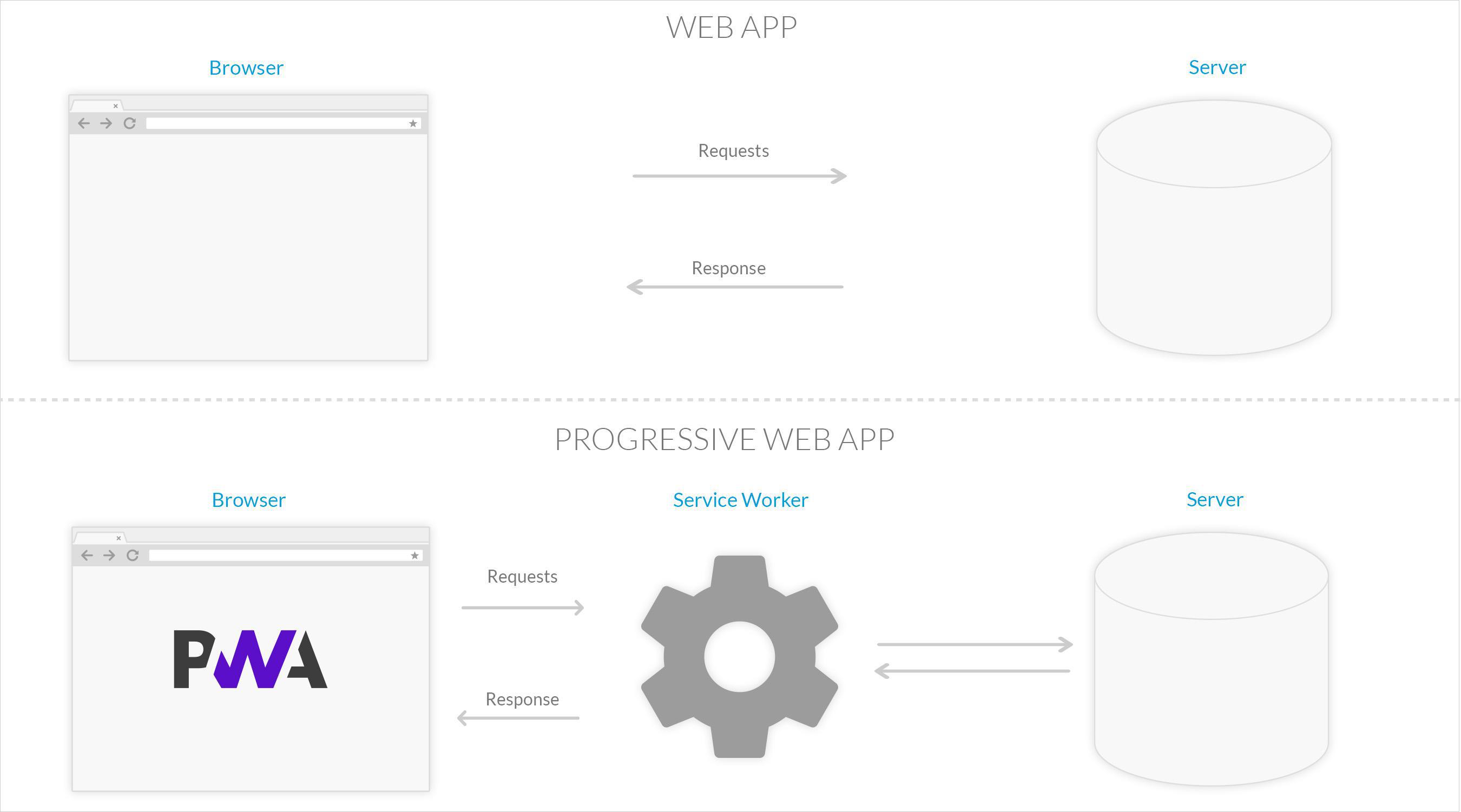
Un Service Worker est un script qui permet aux développeurs de construire des fonctionnalités avancées. Il s’installe sur un navigateur et s’execute en arrière plan. Une fois installé il fonctionne de manière indépendante, et s’attèle à effectuer les tâches qui lui sont assignées par le développeur. En d’autres termes, il est capable d’intercepter les requêtes faites au serveur et pourra renvoyer une réponse soit en transmettant l’info émise par le serveur, soit en fournissant une version locale si il ne s’agit pas de la première demande.

Vous l’aurez compris, le Service Worker sert d’intermédiaire entre le navigateur et le réseau et va permettre de considérablement modifier l’utilisation des applications web, notamment au niveau de l’expérience utilisateur avec le stockage des données en cache, mais aussi grâce aux grandes libertés qu’il laisse au développeurs pour créer des fonctionnalités jusque là inédites sur le web.
Dans cet article nous allons nous attacher à 2 exemples de fonctionnalités rendues possible par l’utilisation des Service Workers:
1/ L’Accessibilité Hors Ligne
Il s'agit d'une fonctionnalité déjà présente dans certaines applications web: les fichiers de l'application sont stockés dans un cache grâce à l'utilisation d'Appcache qui permet également de les utiliser en cas de perte de connexion.
Aujourd'hui les Service Workers simplifient énormément l'utilisation de cette fonctionnalité en la rendant beaucoup plus flexible. A l'origine, les Service Workers ont été conçus comme une version améliorée d'Appcache, qui permettrait aux développeurs web de créer un système de fonctionnement hors connexion optimal. Les Service Workers interceptent les requêtes réseau et effectuent ensuite les actions définies par le développeur, en fonction de la disponibilité du réseau et des mises à jours disponibles sur le serveur.
Lire aussi : Useradgents lance sa première TWA pour Mercialys
Ainsi, les utilisateur de l'application ont la possibilité de consulter du contenu sans connexion internet et de profiter d'une excellente expérience utilisateur puisque les Service Workers vont permettre de stocker des fichiers localement, et donc de ne plus les charger aux prochaines visites.
Différentes stratégies de mise en cache peuvent être implémentés par les développeurs via les service workers. Voici le fonctionnement de la stratégie Cache then Network:
2/ Les Notifications Push Web
Les notifications push sont une fonctionnalité phare des applications natives. Elles donnent la possibilité de communiquer avec les utilisateurs de l'application de manière intuitive et pertinente permettant ainsi de créer des stratégie de fidélisation et d'engagement. Sa disponibilité sur les applications web est un énorme bond en avant pour les Progressive Web Apps qui les propulse au niveau des applications natives.
C'est la capacité des Service Workers à fonctionner en arrière plan qui rend possible l'utilisation des notification sur le web.
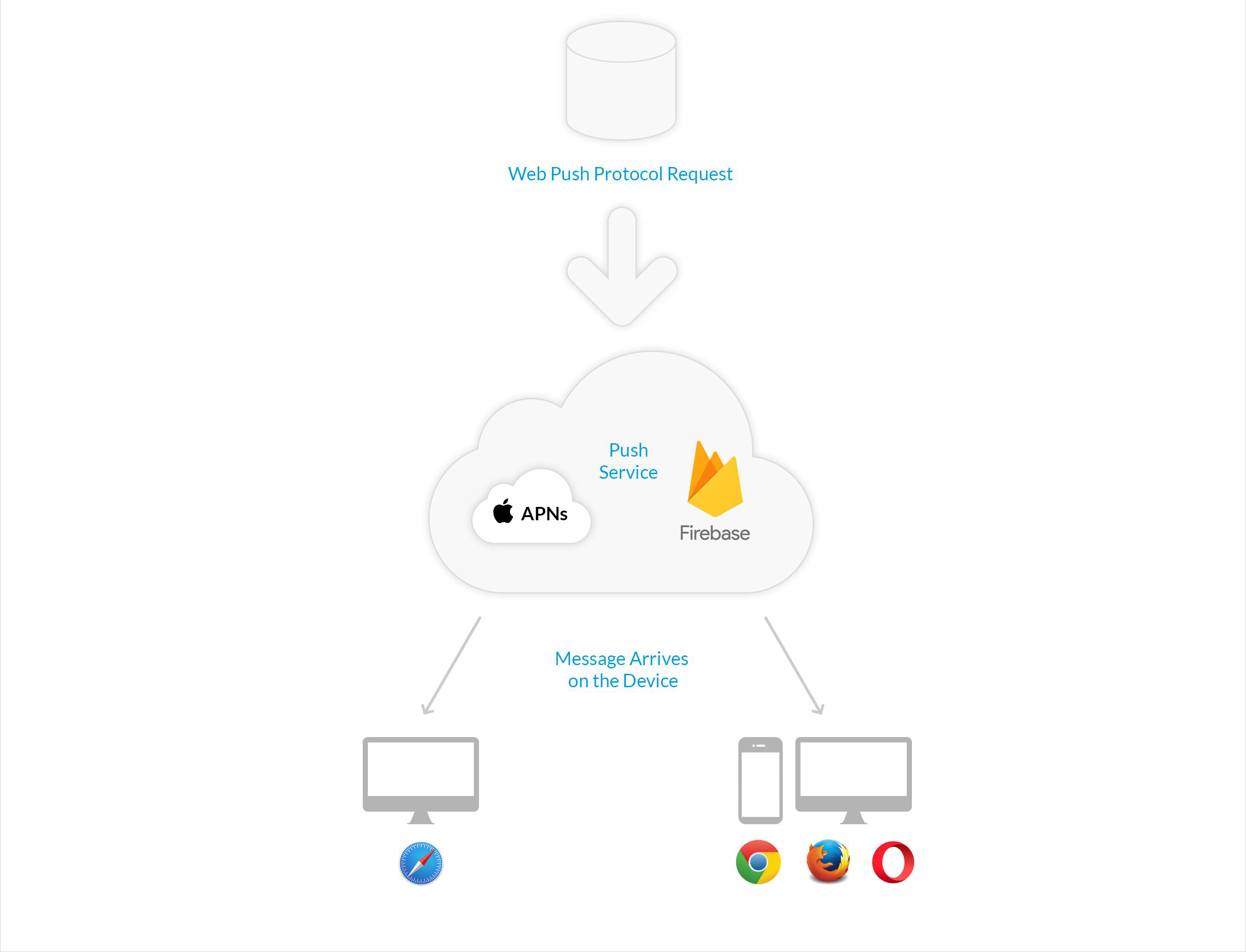
Pour ce faire, le développeur implémente à l'intérieur du Service Worker deux technologies distinctes mais indissociables: l'API Push et l'API Notification. La première est chargée de notifier le Service Worker de la présence d'une notification et la seconde de déclencher l'affichage de la dite notification dans le navigateur.

Dans la plupart des cas, la gestion et l'affichage des notifications push via les Service Workers s'appuient sur un service spécifique appelé FireBase. Il est à noter que dans le cas de Safari (le navigateur Desktop d'Apple), la gestion des notifications push web s'appuie sur le service de notifications push APNs créé par Apple, permettant à un prestataire de services externe d’envoyer des messages ou des commandes à n’importe quel device Apple fonctionnant sous OS X. Il est important de garder à l'esprit que les notifications pour le web n’apparaissent pas sur les devices Apple fonctionnant sous iOS (mobile).
Les limites des Service Workers
Il y a deux conditions sinequanone à l'installation d'un Service Worker dans un navigateur:
- Les pages du site web concerné doivent absolument utiliser le protocole HTTPS, afin de garantir qu'il n'y a pas eu d'usurpation lors de l'installation du Service Worker.
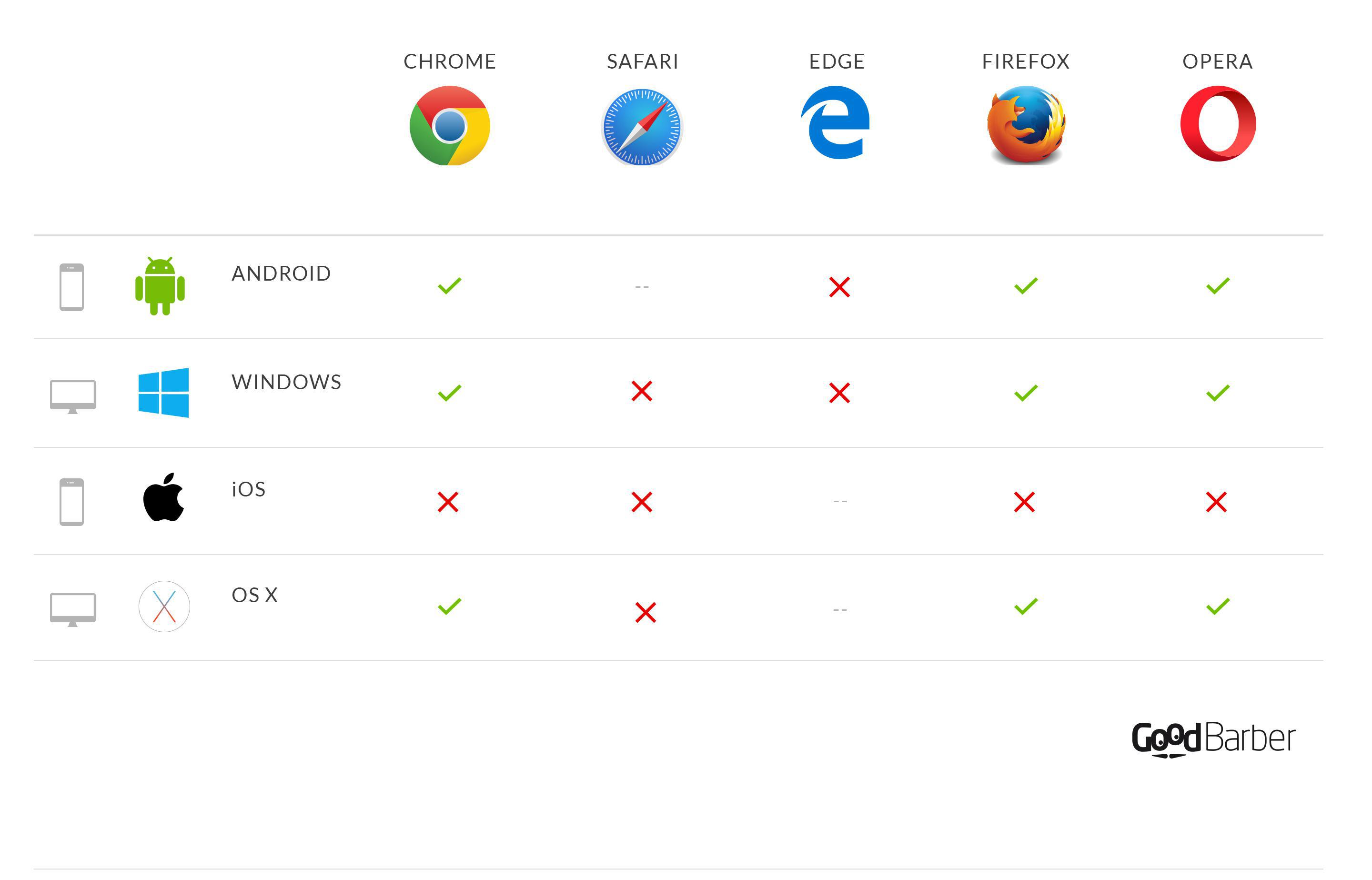
- Il faut utiliser un navigateur compatible avec l'utilisation des Service Worker. En voici une liste, qui a vocation à évoluer dans un futur proche, notamment avec le récent positionnement d'Apple pour Safari et Safari Mobile, et de Microsoft pour leur navigateur Edge.
En cliquant sur le tableau ci-dessous vous pouvez consulter les fonctionnalités supportées par les navigateurs web principaux du marché sur mobile et sur desktop: