Infographie SEO : 5 conseils clés pour devenir "mobile-friendly" et plaire à Google
Depuis hier, l'algorithme de Google utilise le critère de " mobile-friendliness " comme signal de positionnement. Voici un rappel des critères clés pour optimiser sa visibilité et ne pas voir son ranking - et trafic ! - chuter.

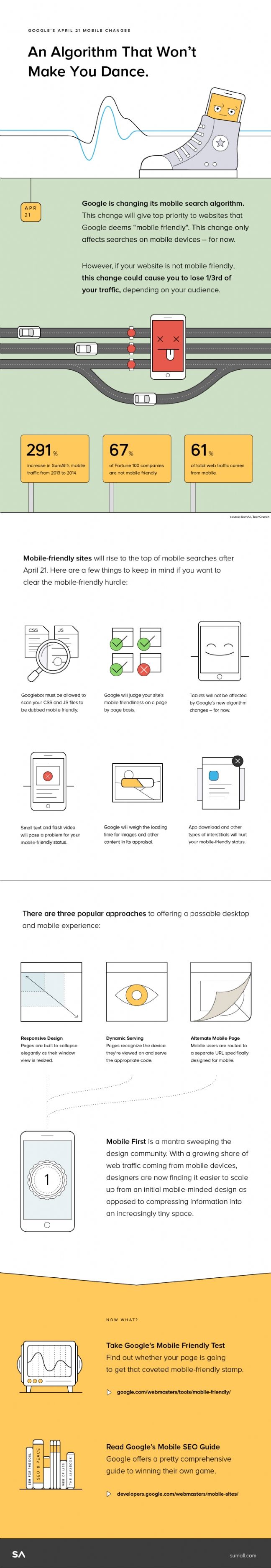
Alors que 61% du trafic web total vient du mobile, Google veut privilégier les sites et les contenus optimisés pour le mobile. L'annonce du changement de son algorithme hier n'est pas anodine, loin s'en faut. 67% des 100 entreprises issues du classement du magazine américain Fortune ne seraient pas "mobile-friendly"(1) .
Quelques conseils pour se mettre à niveau et s'adapter aux nouvelles exigences du moteur de recherche... et ne pas voir son trafic chuter :
1. Faites vérifier votre site. Google met à votre disposition un outil gratuit qui vous confirme (ou non), la compatibilité mobile de votre site.
2. Choisissez un CMS qui intègre nativement une compatibilité mobile. Google préconise notamment WordPress, Drupal et Prestashop.
3. Optez pour le "responsive design" afin que la taille et la mise en scène de vos contenus s'adaptent à une lecture sur mobile.
4. Pensez "User experience" : facilitez la navigation sur votre site en concevant un design adapté aux contraintes mobiles : sobriété, flat design, boutons assez larges et suffisamment espacés...
5. Utilisez le "Dynamic Serving" qui conserve la même URL quel que soit l'appareil utilisé mais qui génère une version distincte du code HTML pour les différents types d'appareil selon les informations dont dispose le serveur au sujet du navigateur.
(1) Sources : SumAll, TechCrunch


