L'UX, nouveau pilier de votre SEO
Dès mai 2021, Google intégrera la page experience à son algorithme de recherche. Une évolution qui placera l'expérience utilisateur au coeur de la stratégie SEO et, compte tenu du poids de la recherche dans les audiences, incitera les directions marketing & ecommerce à se pencher sur les web vitals.

Annoncé en milieu d'année, Google a confirmé début novembre la mise en place de la « page experience » dans son moteur de recherche en mai 2021. L'objectif ? Privilégier dans les résultats de recherche les sites offrant la meilleure expérience web, en allant au-delà des critères existants actuellement.
Avec 75% des recherches mondiales réalisées via le moteur de la firme de Mountain View, difficile pour les médias et les e-commerçants de ne pas aligner leur approche avec ces nouvelles guidelines. Si Google parle d'UX, l'angle reste assez technique. Mais si l'implémentation des bonnes pratiques repose principalement sur l'équipe de développement, les chefs de projet, les UX designers et UI designers doivent être sensibilisés à ces indicateurs. Au-delà du SEO, ces éléments impactent également les taux de rebond et de conversion des sites et donc leur performance business.
Il est donc essentiel pour les équipes marketing de comprendre ces critères, qui influeront à la fois sur leur ranking Google (même si on peut être circonspect sur l'impact) et donc leur trafic naturel, mais aussi et peut-être surtout sur le chiffre d'affaires de leur service.

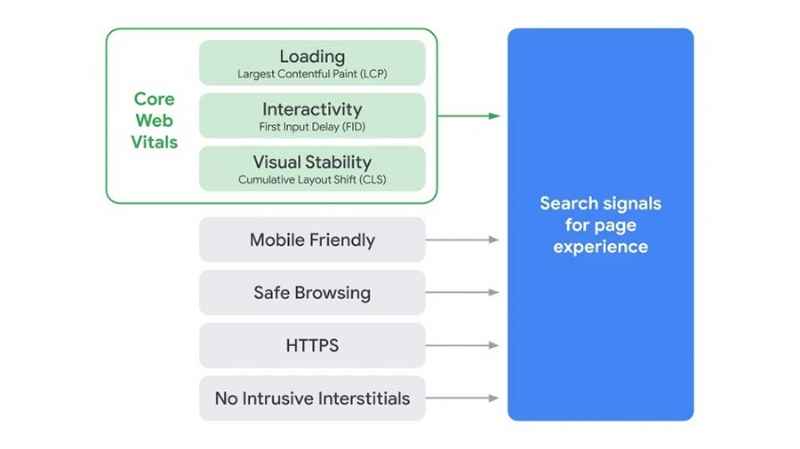
{Les critères de la page expérience - Source : Google}
7 critères (« signals ») ont été identifiés pour la mesure de la « page experience ».
Parmi eux, quatre sont présents depuis 2015/2016 et touchent soit à l'optimisation de l'accès au site depuis un smartphone (adaptation du site à l'écran, absence d'interstitiels intrusifs empêchant la navigation) soit à la sécurité de la navigation (https, présence de malware,...). Des critères devenus essentiels pour développer l'usage d'Internet selon Google, et qui renforcent encore la nécessité d'avoir une approche mobile-first lors de la refonte d'un site.
Les trois autres critères, les core web vitals, sont issus d'une série d'indicateurs - les web vitals - mis en place par Google en mai 2020. Ils permettent de mathématiser, de quantifier, de traduire en score, la qualité de l'expérience ressentie par un utilisateur allant sur une page Internet, notamment en termes de temps de chargement, d'interactivité et de stabilité du contenu de la page. Tour d'horizon détaillé :

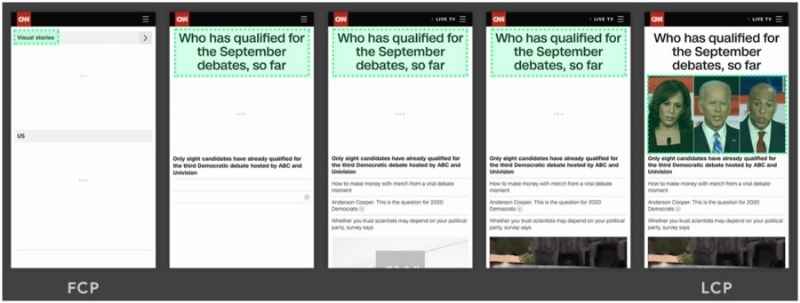
Le premier indicateur pris en compte par Google est le LCP, pour Largest Contentful Point, et touche au temps de chargement.
Il calcule le temps nécessaire pour charger le plus grand contenu, en taille dans l'écran du viewport (donc sans scrolling de l'utilisateur, sur mobile ou desktop). Que ce soit un paragraphe de texte ou une image, c'est vraiment l'occupation de l'espace de l'écran qui est prise en compte ici.

{Illustration de la mesure du LCP, ici image - Source : Google}
L'objectif est d'avoir un LCP inférieur à 2,5 secondes.
Un chiffre proche de celui souvent cité dans les études (3 secondes) comme le temps d'attente acceptable par une majorité d'utilisateurs à l'arrivée sur une page (et à partir duquel le taux de rebond augmente singulièrement).

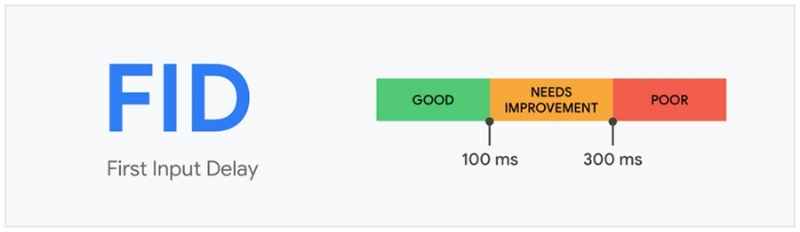
Le deuxième indicateur est le First Input Delay (FID) et mesure l'interactivité de la page. Il mesure le temps entre la première interaction de l'utilisateur avec une page (clic sur un lien ou un bouton par exemple) et la réaction du navigateur à cette sollicitation.
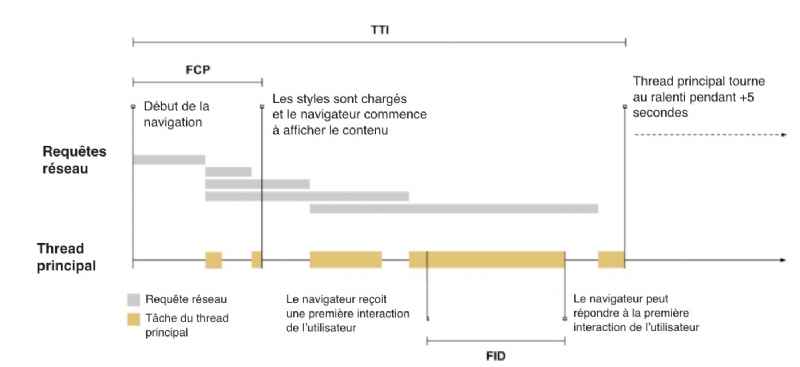
Ce sentiment que nous avons tous parfois qu'un site ne réagit pas immédiatement à une requête de notre part. La réponse est illustrée dans le schéma (un poil technique on le reconnait) ci-dessous.

{Illustration de la mesure du FID, Source : Google}
Au chargement d'une page web, le navigateur est souvent occupé par une série de tâches (ici en jaune) dues à des requêtes réseaux (en gris). Pendant l'exécution de ces tâches, impossible de réagir à la requête de l'utilisateur. Il convient donc de limiter les tâches qui pourraient bloquer pendant longtemps
l'interactivité du site, afin de rester en moyenne sous les 100 millisecondes préconisées par Google.

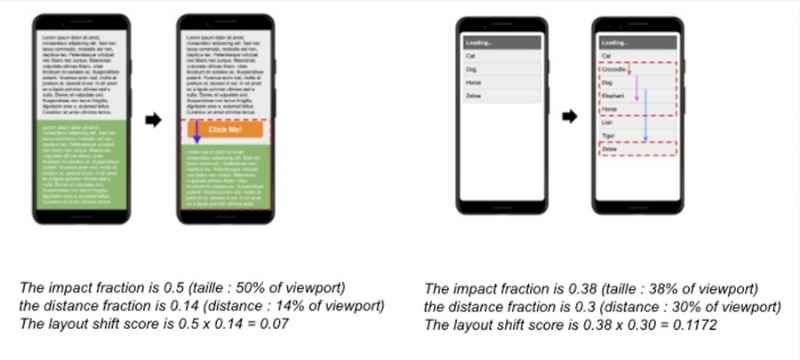
Troisième indicateur, le Cumulative Layout Shift (CLS) qui évalue la stabilité de l'interface. L'objectif de cet indicateur est de mesurer la part de contenu qui change de position dans le viewport (l'écran, sans scrolling de l'utilisateur) et qui donne ce sentiment d'instabilité, de contenu qui « saute » et qui génère parfois de mauvaises interactions. Une expérience que l'on voit notamment sur les pages de certains médias avec de nombreuses bannières qui repoussent sans cesse le texte, et cette ligne insaisissable que l'on essaye désespérément de lire.
Et bien là aussi Google a mathématisé ce sentiment, avec une formule très précise qui consiste à multiplier la taille cumulée (en pourcentage du viewport) des éléments qui se déplacent dans la page, par la longueur maximum (toujours en pourcentage du viewport) de ce déplacement. Avec pour objectif une valeur inférieure à 0,1...

{Illustration de la mesure du CLS - Source : Google}
Pour avoir accès aux web vitals d'une page et à son scoring, Google met à disposition un certain nombre d'outils, dont Lighthouse, la Google Search Console ou le PageSpeed Insights. Vous y trouverez également d'autres indicateurs comme le Time to First Byte (TTFB), le First Contentful Paint (FCP), le Total Blocking Time (TBT), ou le Time to Interactive (TTI) permettant d'analyser plus en détail la performance de votre page.
Ce nouvel algorithme entrera donc en vigueur en mai 2021, ce qui laisse encore un peu de temps pour l'optimisation. Il sera également utilisé pour définir les Top Stories sur mobile, sans plus avoir d'obligation d'être au format AMP (Accelerated Mobile Page), une solution poussée par Google pour alléger les pages et augmenter la performance mais qui peine à trouver de l'écho au-delà des médias.
Si AMP semble passer au second plan, iI est à noter que la « page experience » recoupe largement la check-list PWA (Progressive Web App) également poussée par Google pour offrir des sites performants et proches de l'expérience applicative sur mobile notamment.
Si les web vitals ne sont évidemment pas l'alpha(bet) et l'oméga de la performance d'un site, ils représentent néanmoins une suite de critères à intégrer au cockpit data de votre service, sur lesquels challenger les concepteurs en phase de maintenance, comme lors de projets de refonte.
Découvrez comment optimiser la performance de votre site avec l'étude de Useradgents « Design for Speed »





